Volunteer Application Form Advanced Integration
In addition to the simple Volunteer Application form and spreadsheet import options included in the MOW Scheduler system, we offer 2 options to customers who would like to integrate an application form on their own public website with the MOW Scheduler system.Volunteer Application Form - Advanced Integration Alternatives
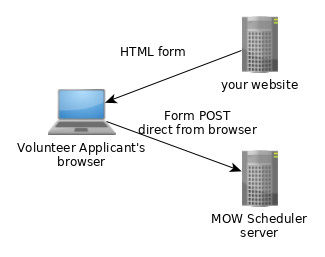
- OPTION 1. Simple POST - In this scenario your website serves the html form content, but you configure the form "action" to POST directly to us. When the applicant submits the form, it goes straight from their browser to MOW Scheduler. We create a Contact record and send you an email notification, and then show the user a "Thank You" page, or optionally redirect them to a thank you page on your website.
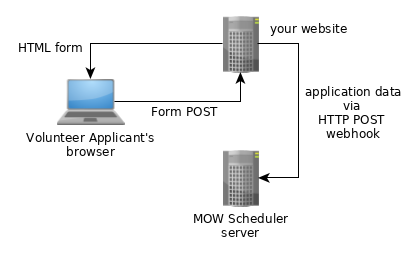
- OPTION 2. Webhook - When the applicant submits the form it goes to your web server (as it probably does now), but then your server relays a copy of the form contents to MOW Scheduler via a "webhook". This may be a good alternative if you already have a system for managing form submissions on your website. Many such systems have a webhooks plugin that can easily be configured to connect to MOW Scheduler.
Option 1: Simple POST

Option 2: Webhook

These options are very similar technically, and in fact both use the same HTTP POST endpoint, content encoding, field definitions, authentication, etc. The main difference is that when using the webhook approach (option 2), you will set the API_Mode form variable and the HTTP response will contain a computer-readable JSON status message, whereas when posting directly to our server from the html form (option 1), we return a human-friendly html "thank you" page, or optionally redirect the user to an html page on your website.
Simple POST Setup
Setting up your form to POST to our server boils down to using the right field names in your HTML form, adding the API_Key as a hidden field, and plugging in the right endpoint URL as the form POST action. Please review the Volunteer Application Form Simple POST Setup Guide for details.Webhook Setup
Setting up your web server to post volunteer application form data to our server on submission is similar to setting up the HTML for for the simple POST as described above, with a couple twists, described in the Volunteer Application Webhook Setup GuideBasic Tech Details
No matter which option you're using to get volunteer application data to your MOW Scheduler account, your webmaster will need some common tech details:- HTTP POST endpoint: https://<yoursite>.mowscheduler.com/api/webhooks/v1/volunteerapplication
- Content-Type: application/x-www-form-urlencoded (if you're doing Simple Post you won't need to worry about this, and it's probably the default if you're using a webhook)
- Authentication: you must include your API_Key as a hidden field, or as a query parameter on the endpoint URL. Get the Volunteer Application API Key value from the System Admin > API Keys page in your MOW Scheduler install. Note that this is not a high-security approach, but it's sufficient for this purpose. You may change the API_Key value at any time, which has the effect of disabling submissions from sources that haven't been updated with the new key.
- Field definitions: The volunteer application data submitted to MOW Scheduler must use our standard field names to allow us to automatically place the data in the correct fields in our Contact database. Only the First_Name and Email fields are required, all others are optional. You may also include custom fields that are not on our standard fields list by prefacing the field name with "X-", e.g. "X-Tee-Shirt_Size". These fields will be retained in the Volunteer Application attachment to the Contact record. There are also a few "meta-data" fields that help with the form submission process but are not part of the volunteer's application data, such as the API_Key field mentioned above. The required and optional standard and meta-data fields are listed in the Volunteer Application Field Reference. Note: If you're using a legacy form or form-builder system such as JotForm that doesn't easily allow you to specify our standard field names, we can set up a custom field mapping to allow use of your existing form fields. Contact us if you need this.
